Avez-vous déjà eu un client que vous n'oublierez jamais pour les meilleures raisons ?
Un partenariat si fort qu'il a dépassé les limites d'un contrat professionnel ?
Une expérience de travail si positive que vous étiez vraiment triste de la voir se terminer ?
C'est certainement un défi de taille. La plupart des gens ont la chance de pouvoir dire cela une seule fois au cours de leur carrière.
Je suppose que cela fait de moi l'un des chanceux.
Même maintenant, alors que je tape ces mots, mon cœur bat un peu plus vite quand je repense au parcours de Product Owner que j'avais entrepris à la minute où STX Next m'a chargé de livrer un projet pour un client appelé SuttaCentral.
C'était un client pas comme les autres, du moins selon mon expérience.
Je ferai de mon mieux pour raconter l'histoire de notre coopération, en exposant les facteurs décisifs qui ont fait de cette grande expérience pour notre entreprise le succès retentissant qu'elle a fini par être.
Tout d'abord :commençons par le début.
Description et portée du projet
Le projet a commencé discrètement :un moine bouddhiste nous a demandé de l'aide avec un site Web rassemblant les premiers textes bouddhistes et leurs traductions. Son but était de fournir une bibliothèque composée d'environ 20 000 textes en 41 langues. Il avait un site fonctionnel qu'il cherchait à améliorer avec ses idées de refonte et ses maquettes, et à cette fin, il a demandé une aide extérieure.
SuttaCentral n'avait pas de feuille de route précise sur la direction que devait prendre le projet, nous les avons donc aidés à façonner le travail de développement du produit. Cela a permis à l'équipe d'être sur la même longueur d'onde dès le début et d'avoir une compréhension claire des objectifs que nous devions accomplir.
Même si initialement nous étions censés ne gérer que le backend, nous avons rapidement fini par travailler également sur le frontend en raison de la quantité de travail et des nouvelles solutions de conception. Nous n'avons pas créé le produit à partir de zéro, mais nous avons plutôt pris ce que SuttaCentral avait déjà et l'avons modifié.
Application Web progressive
Le client souhaitait créer une application Web progressive (PWA) pour activer les fonctionnalités hors ligne. Cela et le composant mobile étaient tous deux importants pour SuttaCentral, car ils voulaient que leur produit soit facile d'accès, simple à utiliser et disponible pour tous - en particulier dans les endroits où la connexion Internet est mauvaise ou absente.
Nous craignions que le défi ne s'avère trop grand pour nous, car nous n'avions jamais créé d'application comme celle-ci auparavant. Nous avons été francs et honnêtes à ce sujet avec notre client dès le début; ils nous font tout de même confiance.
En fin de compte, cela a fait des merveilles pour les deux parties, donnant au client exactement ce qu'il avait espéré, tout en donnant à STX Next une occasion unique de prouver notre valeur sur des eaux inexplorées.
Composition de l'équipe
Nous avons travaillé dans une équipe internationale de 7 : 4 personnes de notre côté, 3 du côté du client.
Les 4 Nexters STX affectés au projet étaient :Hubert Dworczyński, Jakub Semik, Krzysztof Woźniak, et moi-même.
Hubert et Jakub étaient en charge de le frontend et le backend, respectivement, apportant chaque jour au travail des tonnes d'énergie et de passion pour leur métier.
Krzysztof a géré les tests et fourni un support QA, surveiller de près nos progrès et toujours rechercher toute erreur ou incohérence.
Enfin, le rôle de Product Owner était le mien à remplir, et j'ai fait bon usage de toutes mes compétences en matière de produits et de projets pour mieux servir le client.
Au cours du premier mois, nous avons également eu un peu d'aide de Wioletta Jaźwiecka, mais l'équipe principale de notre côté était nous 4.
La partie de l'équipe de SuttaCentral était dirigée par le co-fondateur de la société Bhante Sujato, qui a été un excellent mentor pour nous tous pendant toute la durée du projet. Il était soutenu par le développeur backend Blake Walsch et développeur front-end Ayya Vimala.
Une réussite
Travailler avec SuttaCentral a été un point culminant absolu de ma carrière professionnelle, et je le fais depuis un certain temps maintenant.
L'expérience a été si enrichissante qu'elle est restée avec moi jusqu'à ce jour, fréquemment revisitée dans ma tête avec les plus beaux souvenirs. Et ce n'était pas seulement moi; toute notre équipe a ressenti cela. Une success story s'il en est, dans tous les sens du terme.
Mais, comme toutes les grandes réussites, celle-ci aussi était le produit d'une multitude de facteurs, rendue possible uniquement en faisant beaucoup de choses correctement et en travaillant en équipe pour accomplir nos objectifs.
Si vous souhaitez découvrir les facteurs qui ont fait de l'histoire de STX Next et de SuttaCentral un succès, lisez la suite.
Travailler Agile avec les 3 piliers de Scrum
La toute première chose dont nous avons discuté avec notre client était de savoir comment nous allions travailler ensemble comme une véritable équipe mixte. Rapidement et facilement, nous sommes parvenus à un accord sur le fait que la meilleure pratique pour notre future coopération quotidienne serait les 3 piliers de Scrum :transparence, inspection et adaptation.

Nous avons appliqué la philosophie de Scrum à la fois à notre processus de développement et aux discussions que nous avons eues entre nous. Permettez-moi de vous en dire un peu plus sur chacun des piliers et ce qu'il signifiait pour toutes les personnes impliquées.
Transparence
Nous avions des réunions Scrum quotidiennes avec notre client, réalisées en toute transparence. Chaque aspect du travail était au grand jour :
- ce que nous n'avons pas pu faire et pourquoi ;
- ce que nous n'avions jamais fait auparavant, mais que nous étions heureux d'essayer ;
- les erreurs que nous avions commises et les leçons que nous avions apprises.
Le processus était un va-et-vient constant entre nous et le client. Les 7 membres de l'équipe se sont soutenus et se sont entraidés pour mieux exécuter, mieux livrer, mieux faire.
Et la meilleure partie ? Tout nous est venu naturellement. Rester ouvert, respectueux, engagé - parfois même courageux - n'a jamais été un problème et n'a jamais gêné le travail. Au contraire, cela nous a permis de grandir et d'apprendre, et pour ma part, j'ai bénéficié de l'éducation de ce projet depuis.
Inspection
La rétroaction globale était au cœur du travail que nous avons effectué avec SuttaCentral. Nous 4 du côté de STX Next et les 3 membres de l'équipe de SuttaCentral nous entendions extrêmement bien; nous avons émis et reçu des critiques constructives, échangé des notes et révisé régulièrement le code de chacun.
En fait, notre engagement àl'amélioration continue des performances est allé jusqu'à avoir des boucles de rétroaction d'une journée entre l'équipe et le client sur chacune des tâches. Mais ce n'est pas fini ! Nous sommes allés encore plus loin.
Nous avons mis en œuvre des modifications sur le site Web en fonction des commentaires recueillis sur le forum SuttaCentral Discourse. À vrai dire, le produit ne serait pas ce qu'il est aujourd'hui s'il n'y avait pas eu la contribution de ces personnes adorables. Il n'est donc pas exagéré de dire que le site du client a été créé non seulement pour, mais tout autant avec les personnes pour lesquelles il a été conçu.
Adaptation
Lorsque les commentaires ne s'arrêtent jamais, votre capacité d'adaptation devient votre plus grand atout. Sans le suivi, toutes les notes et suggestions ne sont que des mots vides. Ce n'est pas la théorie, mais la pratique qui compte.
Avec SuttaCentral, nous avons dû nous adapter tout le temps et nous avons adoré. Les tests de corridor nous ont donné de nouvelles découvertes, ou l'analyse des options a donné de nouveaux résultats ? Nous les avons examinés avec le client, avons décidé de ceux à mettre en œuvre, et c'est exactement ce que nous avons fait.
Les retours n'ont jamais cessé, et notre capacité d'adaptation non plus. Les solutions évoluaient pratiquement après chaque cycle de développement, et nous nous sommes mis en quatre pour répondre aux attentes du client.
En fin de compte, leur bonheur était notre bonheur, et la méthodologie Agile avec laquelle nous avons travaillé a abouti à un partenariat authentique entre tous les membres de l'équipe, des deux côtés.
Découverte de produits
SuttaCentral a été mon premier projet chez STX Next. Cela seul m'a donné envie de me mettre au travail, mais imaginez à quel point j'étais fou de joie quand j'ai appris que mon premier projet pour notre entreprise allait être pour une organisation à but non lucratif !
Cependant, la prise de conscience s'est accompagnée d'un besoin de redéfinir les priorités. Avant toute chose, nous devions décider de l'approche et nous nous sommes demandé :
En quoi notre approche d'une organisation à but non lucratif devrait-elle différer de celle d'une organisation à but lucratif ? Quelles techniques de produit serviraient le mieux ce client ? Comment mesure-t-on le succès ? Et ainsi de suite.
En un rien de temps, avec l'aide de notre équipe de conception de produits dirigée par Wiktor Pawlik, j'ai eu plus que quelques idées. Heureusement, ils ont plutôt bien fonctionné.
Voici les techniques que nous avons utilisées pour structurer notre travail sur les produits, ainsi qu'une brève description de la façon dont nous en avons bénéficié.
Conseil de vision produit, proto-personas cibles et cartographie du parcours utilisateur
Nous avons commencé avec le Product Vision Board et l'analyse concurrentielle. Pour les besoins de ce projet, nous avons appelé cette dernière « analyse de sites Web comparables », à la suite d'une discussion révélatrice sur ce qu'est la « concurrence » pour les bouddhistes.
Cela nous a fourni une compréhension du produit indispensable nous étions en train de construire et une base solide pour le développement de produits aller de l'avant.
Après cela, notre prochaine étape consistait à créer des proto-personas cibles pour les services fournis par SuttaCentral et à cartographier les parcours des utilisateurs.
C'est toujours une bonne pratique d'avoir fait les deux très tôt dans le processus et de les garder à portée de main tout au long de la livraison du projet. Cela nous a aidés à maintenir notre concentration là où elle devait être, c'est-à-dire sur les besoins clés des utilisateurs, à chaque étape du processus.
En outre, cela nous a permis de prendre du recul par rapport à nos hypothèses initiales et de repenser certaines fonctionnalités qui s'est avéré n'être pas aussi crucial que nous l'avions imaginé au début.
Cartographie des histoires d'utilisateurs
Une fois que nous avions acquis une compréhension suffisante du produit et de ses utilisateurs, nous étions prêts à entrer dans la prochaine phase de développement, ce qui signifiait :
- diviser le champ d'application ;
- créer des segments d'utilisateurs et des témoignages d'utilisateurs ;
- rédaction de la première carte narrative.
Avec ces informations en main, nous avons pu effectuer nos premières estimations et développer notre première carte d'histoire et feuille de route. Grâce à la story map, nous avons pu déterminer les dépendances entre les tâches et les points ouverts ou les questions auxquelles il faudra répondre ultérieurement. La feuille de route, en revanche, nous a donné une image claire du travail qui nous attendait.
Tout ce qui précède était extrêmement précieux.
Des user stories bien définies étaient cruciales pour un travail d'équipe efficace et efficient, nous aidant à garder un œil sur la balle chaque fois que le doute s'insinuait. Une feuille de route simple, en revanche, a fait des merveilles pour la confiance des clients, en leur donnant un aperçu complet de la progression du travail.
Je n'aurais vraiment pas pu imaginer travailler sans ces deux-là.
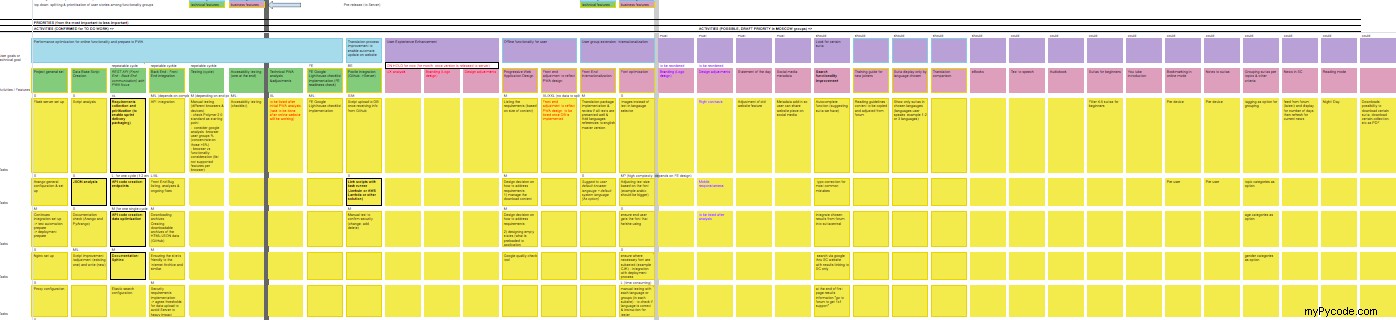
Mais vous n'avez pas besoin de me croire sur parole ; jetez un œil au brouillon de story map que nous avons créé lors de la troisième journée de nos ateliers de découverte et voyez par vous-même.

J'ai entendu des gens dire que ce genre d'ateliers n'a de sens que pendant les premières étapes du développement d'un projet - rien ne pourrait être plus éloigné de la vérité, si vous me demandez.
Tout ce que nous avions découvert et mis en place dès le début du processus a porté ses fruits à long terme, sans doute plus qu'au début, chaque fois que nous avons envisagé d'implémenter de nouvelles fonctionnalités. Cela étant dit, je vois l'intérêt de mettre davantage l'accent sur les ateliers lorsque le travail en est encore à ses balbutiements.
Comprendre les exigences d'une application Web progressive
Les ateliers de découverte de user story mapping étant un cadeau qui ne s'est pas démenti, nous avons décidé de les renouveler au moment de commencer à implémenter les fonctionnalités d'une Progressive Web App dans le produit. Essentiellement, cela signifiait fournir la parole du Bouddha non seulement en ligne, mais aussi hors ligne.
Nous avons le plus bénéficié de 3 techniques pour définir les fonctionnalités de la PWA :Ajustement au problème/à la solution, Produit minimum viable et une story map détaillée de l'application Web progressive divisée en phases.
Correspond au problème/à la solution
L'approche Problem/Solution Fit a répondu à une question fondamentale pour nous :
Pourquoi SuttaCentral avait-il besoin d'une application Web progressive ?
La réponse était simple :accès illimité.
Imaginez vivre dans une région où la connexion Internet est extrêmement chère. Ou celui où vous devez marcher jusqu'au village le plus proche pendant plusieurs heures pour obtenir une connexion Wi-Fi gratuite. Ou un endroit où il n'y a pas du tout d'Internet.
C'étaient tous des problèmes que nous devions résoudre, car c'était précisément ce à quoi notre client et nos personnages cibles avaient été confrontés. Une PWA était la solution parfaite.
Produit minimum viable
Un autre aspect bénéfique de l'utilisation de l'Ajustement problème/solution a été de réduire notre concentration sur le produit minimum viable (MVP) de SuttaCentral.
La capacité de construire un MVP réussi, en particulier sous des contraintes de temps sévères, n'est pas une mince affaire. Heureusement, STX Next a une expérience considérable dans le domaine, SuttaCentral n'étant qu'un exemple parmi tant d'autres.
Ce qui me rend particulièrement fier, c'est qu'au moment où nous avons commencé à faire le MVP pour SuttaCentral, notre équipe avait assez bien appris les tenants et aboutissants de ce qu'est un MVP, comment le construire et comment le différencier des améliorations de produit.
Story map de l'application Web progressive
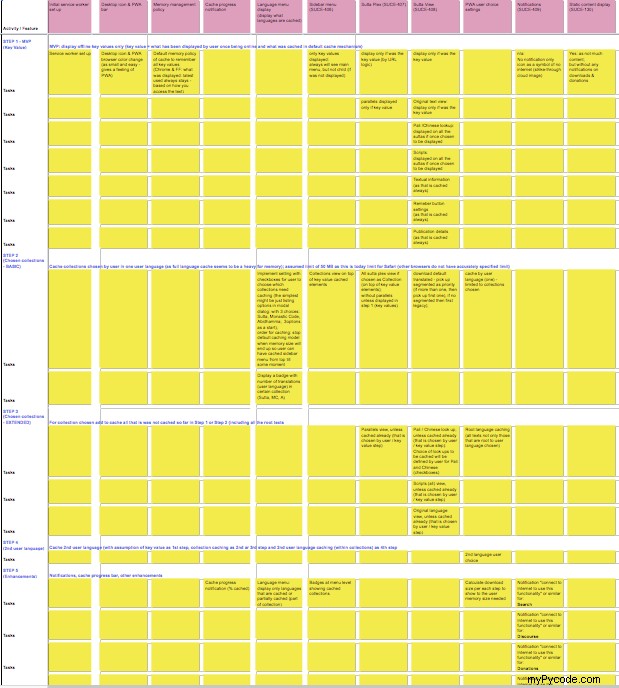
En utilisant toutes ces connaissances et cette expérience, il nous a été facile de décrire 5 étapes du développement de la PWA. Le MVP était la première étape, suivie de 4 améliorations de produit spécifiquement adaptées à cette fonctionnalité.
Un autre point de fierté ici pour moi, personnellement, était la façon dont notre approche a influencé notre relation avec le client :après chaque étape, nous avions un produit fonctionnel, prêt à être publié sans aucun besoin pour un développement ultérieur. Naturellement, cela a été fait dans l'intérêt d'une plus grande transparence et d'un bénéfice maximal pour SuttaCentral.
Cependant, cela n'aurait pas été possible si nous n'avions pas essayé un certain nombre de façons différentes d'aborder la division de l'histoire, fait beaucoup de raffinements en cours de route ou si nous n'avions pas une très bonne compréhension du fonctionnement de notre MVP PWA.
« Une image vaut mille mots », comme on dit, alors pour vous donner une idée encore plus précise de la façon dont nous avons travaillé, voici un aperçu de la story map PWA :

Surmonter la barrière culturelle
Je ne vais pas mentir :j'étais perdu et hors de moi pendant les premiers jours de travail pour SuttaCentral.
Le caractère étranger du projet y a joué un rôle majeur. Je veux dire, il suffit de regarder certains des termes avec lesquels nous travaillions régulièrement :Sutta, Vinaya, Abhidhamma, Dīghanikāya, Sīlakkhandha Vagga, Bhikkhu Vibhaṅga, Pārājika, Dhammasaṅgaṇī, etc. C'est plus que suffisant pour vous faire tourner la tête, surtout si vous venez de Pologne, comme moi !
À la lumière de cela, une question brûlante s'est posée :
Comment se retrouve-t-on dans toutes ces nouvelles informations ?
Intérioriser ce contexte culturel inconnu était d'une importance primordiale, peu importe l'ampleur du défi qu'il a pu présenter. Dieu merci (probablement pas le meilleur choix de mots ici), je suis tombé sur une technique de cartographie mentale qui a grandement aidé mon équipe et je structure toutes les divisions de l'histoire.
Carte mentale
À l'aide de la carte mentale, j'ai commencé à assembler toutes les pièces du puzzle, petit à petit, une par une, et nous avons rapidement réussi à comprendre le sujet et à nous familiariser avec l'inconnu auparavant.
Ce n'était pas facile. Au début, mon équipe me demandait plusieurs fois comment je gérais si bien la situation. Mais leur insécurité n'a duré qu'un temps, et en un rien de temps, ils étaient devenus bien meilleurs que moi.
Au risque de paraître évident, demandons-nous :
Pourquoi était-ce un facteur de succès ?
Parce que les affaires ne sont jamais que des affaires ; plus vous comprenez votre client, son produit et ses besoins, meilleure sera votre coopération à tous les niveaux.
Grâce à notre compréhension du sujet sur lequel nous travaillions et de son contexte culturel, nous avons pu parler la même langue avec notre client. Cela nous a permis de diviser pour mieux régner, en divisant notre travail en logique métier, ce qui a entraîné une livraison d'itérations plus efficace avec des résultats commerciaux plus élevés.
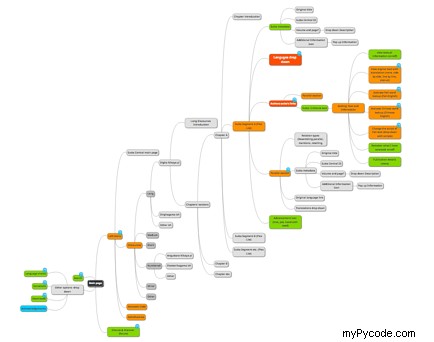
À titre de référence, voici la première version de notre carte mentale de contenu PWA :

Cela vous semble compliqué ? Croyez-moi, ce n'est que la pointe de l'iceberg.
Cette introduction de haut niveau n'a suffi qu'à nous donner au mieux une compréhension rudimentaire du contenu. La prochaine étape était beaucoup plus difficile, car nous devions comprendre les parallèles.
Parallèles
Les parallèles sont des relations entre les textes. Ils permettent au lecteur de naviguer à travers les enseignements du Bouddha recueillis par SuttaCentral en utilisant les corrélations trouvées dans les textes eux-mêmes. Parallels détient la plus grande valeur pour les utilisateurs intermédiaires et avancés du produit.
Devinez combien de parallèles il y a sur le site.
100 ? 1 000 ? 10 000 ?
Peut-être 100 000 ?
Non. La réponse est... 415 621.
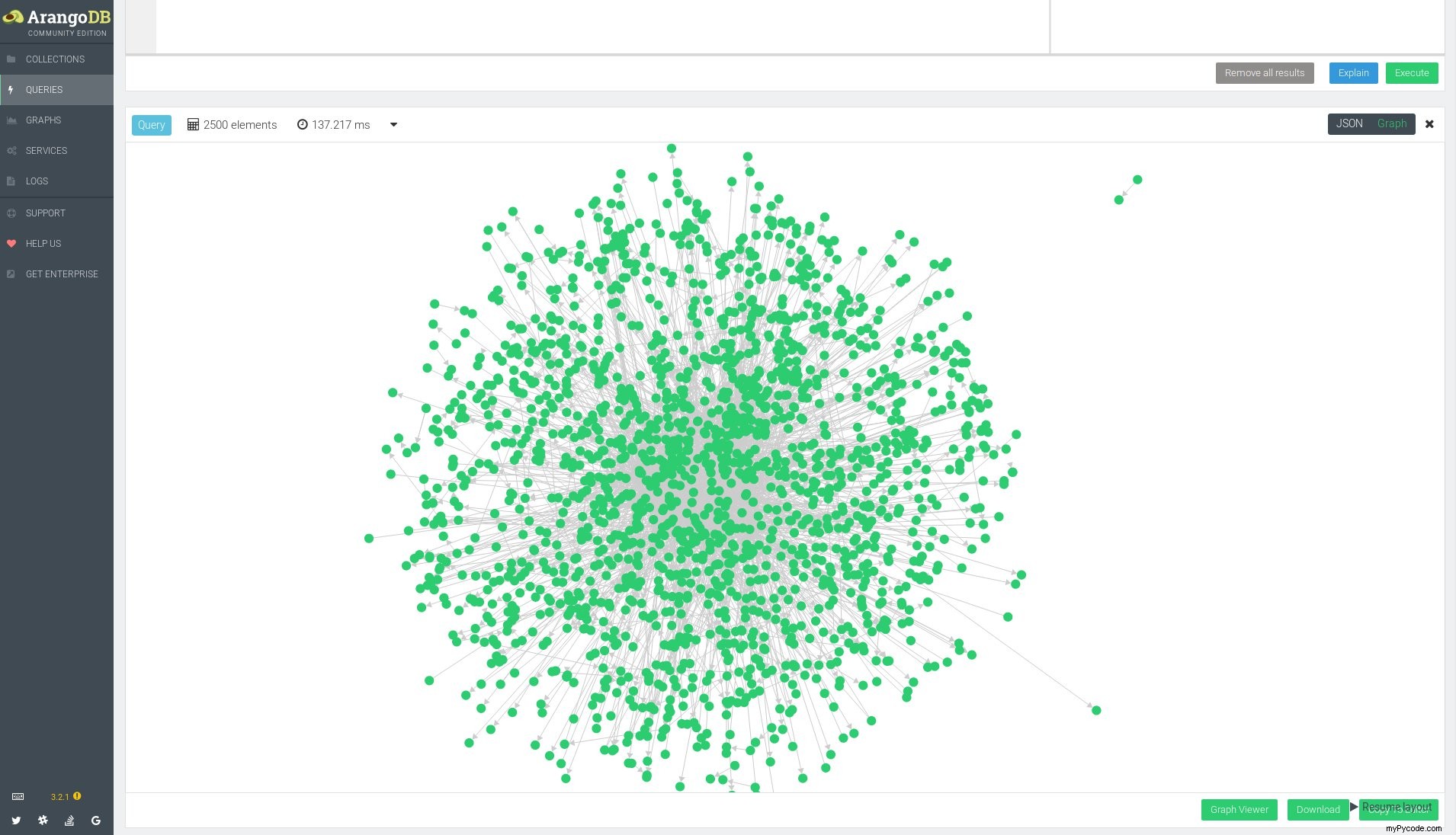
Laissez-moi mettre cela en contexte pour vous. Vous trouverez ci-dessous une représentation graphique d'une infime partie des parallèles (rendue possible grâce à une nouvelle base de données de graphes que nous avions implémentée pour ce projet).
Comment petit, vous pouvez demander ? C'est 6‰ des parallèles, pour être exact.

Je tiens à féliciter toute l'équipe de SuttaCentral du fond du cœur pour avoir passé des années à trouver et à faire correspondre tous les parallèles existants les uns avec les autres. C'est vous qui avez rendu cela possible; tout ce que nous avons fait a été de rassembler les pièces et de les entrer dans ArangoDB.
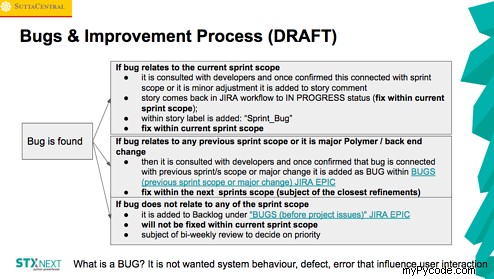
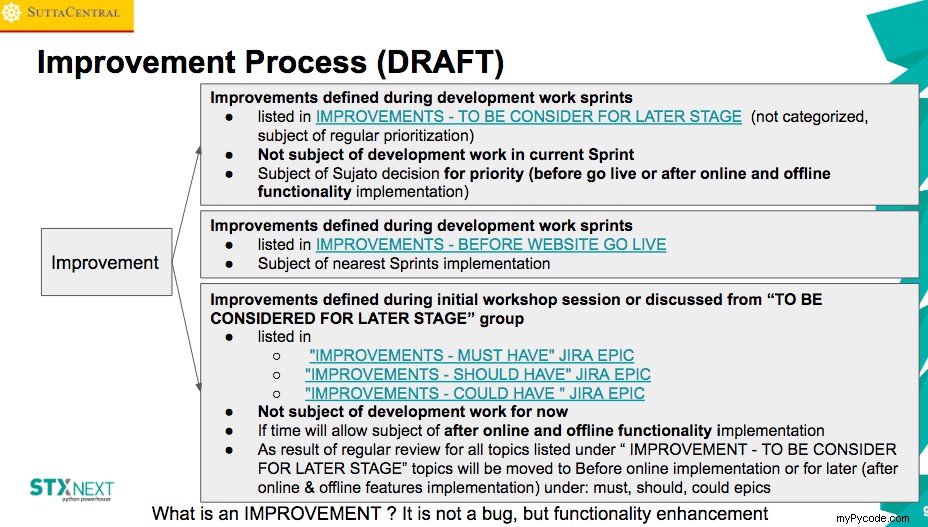
Améliorer le développement de logiciels en apprenant et en s'adaptant en déplacement
Comme je l'ai déjà mentionné, tout au long du projet SuttaCentral, du début à la fin, nous nous sommes efforcés d'apprendre de nos erreurs et de nous adapter aux circonstances changeantes après chaque sprint.
Cela a eu une influence directe sur la qualité de notre développement logiciel, l'améliorant considérablement, à la satisfaction de nous et du client. Tout cela a été fait conformément à la philosophie d'amélioration continue des performances.
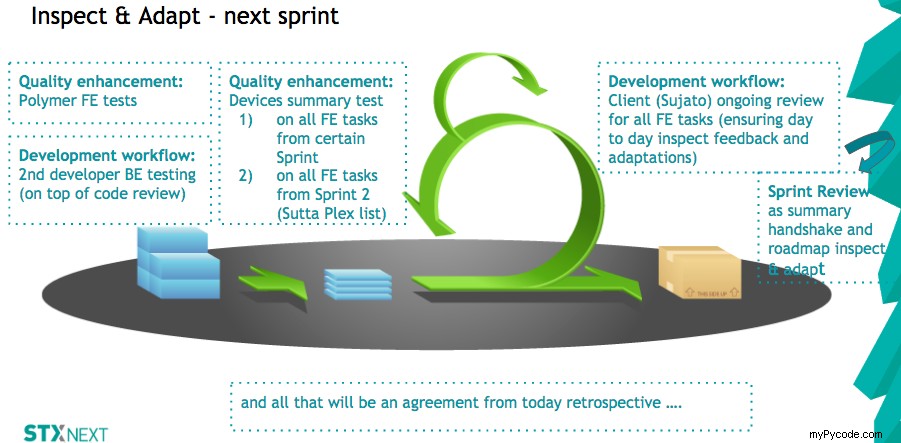
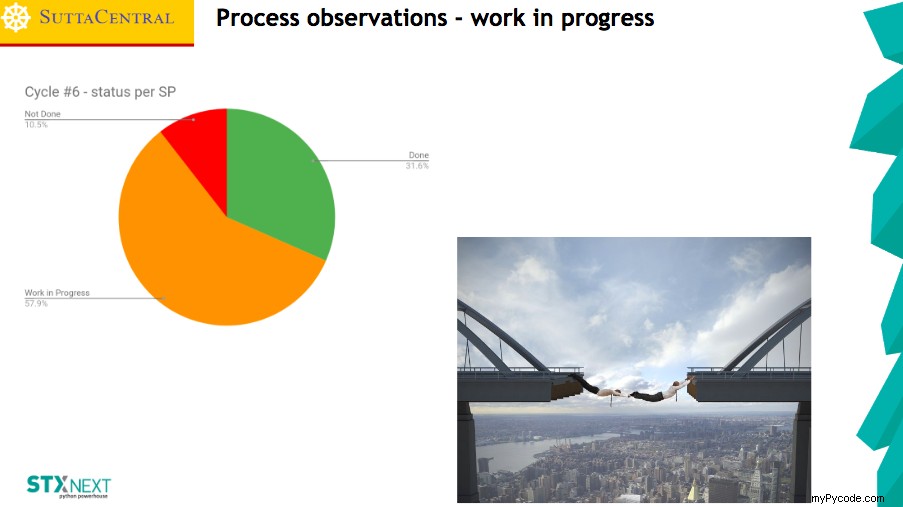
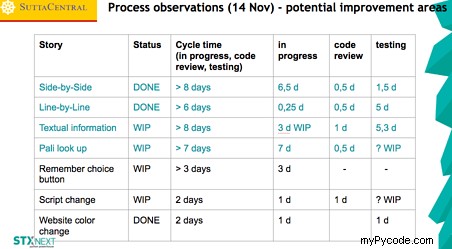
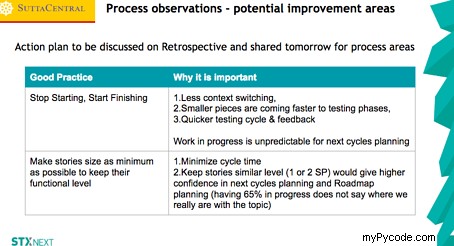
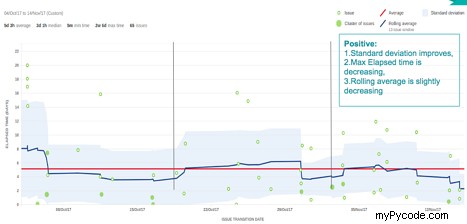
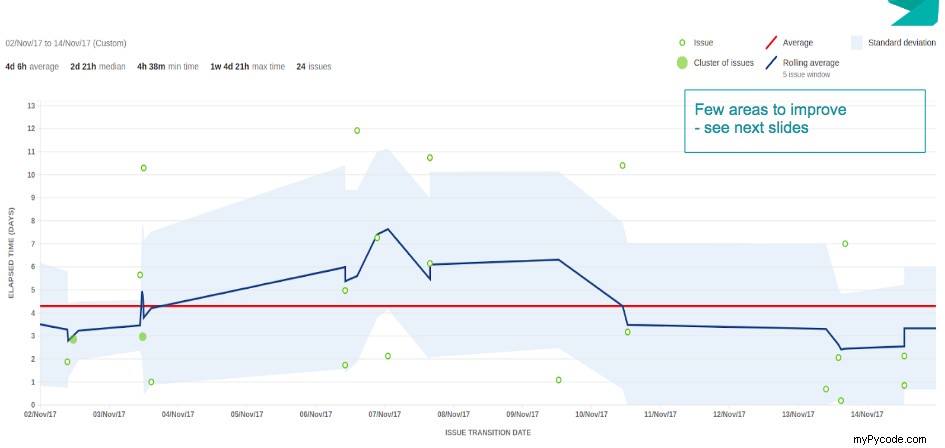
Je pense qu'à ce stade, il vaudrait mieux que j'arrête de décrire les nombreuses méthodes que nous avons utilisées pour améliorer nos performances. Au lieu de vous le dire, et si je vous montrais ?
Vous trouverez ci-dessous des tableaux et des figures illustrant notre flux de travail avec SuttaCentral.
Je laisse les images parler d'elles-mêmes.








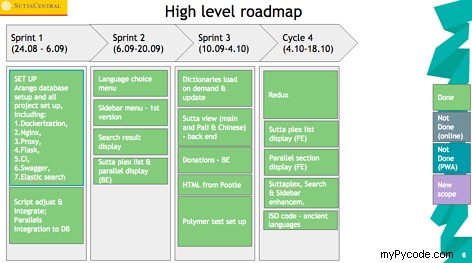
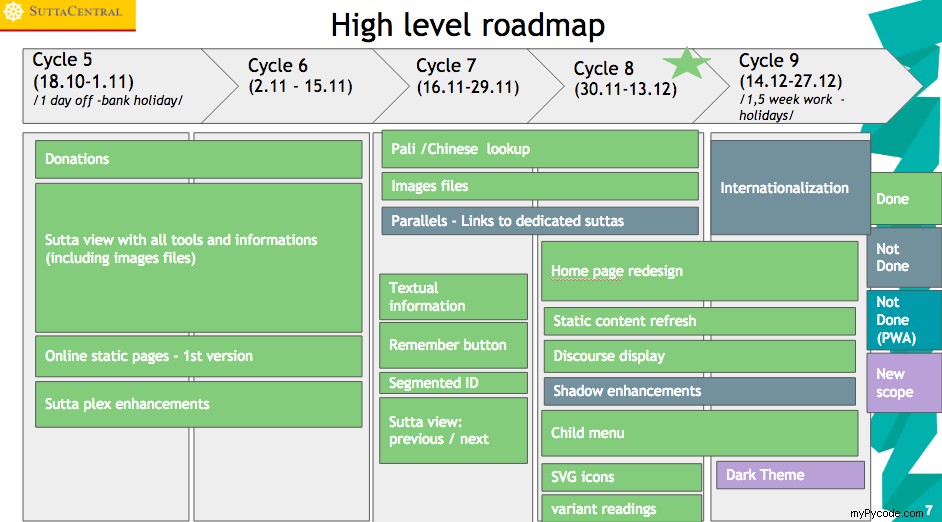
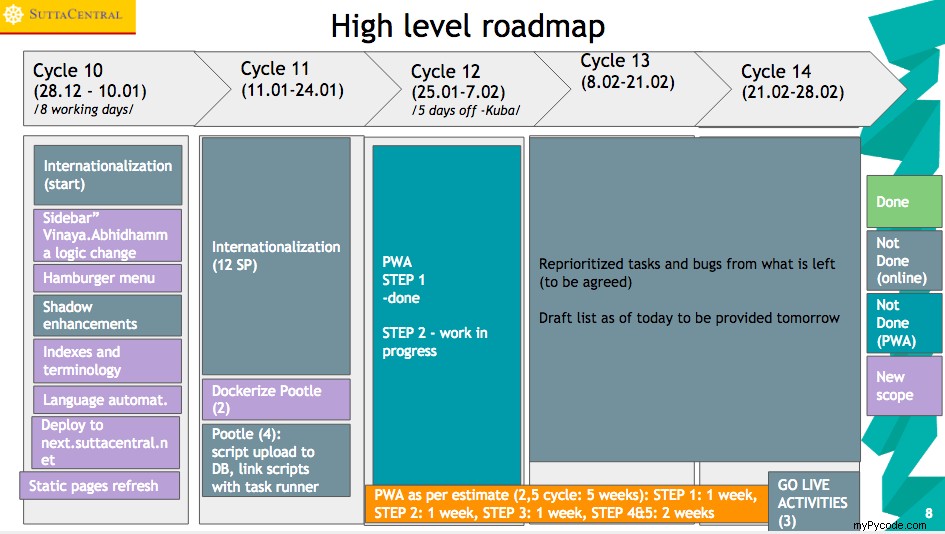
Examen des incréments de produit et feuille de route Agile
Lors de chaque revue d'incrément de produit, nous avons pris le temps d'examiner attentivement notre feuille de route et de l'ajuster en conséquence. La redéfinition des priorités s'est produite assez souvent, et de nombreuses estimations ont été faites pour soutenir ladite redéfinition des priorités.
Le but était de fournir au client des mises à jour régulières et de lui fournir de nouveaux éléments de discussion. Cela a également donné à SuttaCentral une certaine marge de manœuvre pour prendre des décisions éclairées et suggérer les meilleures façons de poursuivre les travaux.
Scrum était là à chaque étape, nous guidant tout au long du chemin, et nous nous sommes fait un devoir de garder le processus aussi Agile que possible.
Encore une fois, ne me croyez pas sur parole :consultez par vous-même notre feuille de route de développement.



Le point de vue de l'utilisateur final
Enfin, mais non des moindres, le point de vue de l'utilisateur final.
Pour le projet SuttaCentral, nous avons décidé d'expérimenter les tests utilisateurs en les rendant les plus simples possibles. Dans cet esprit, nous nous sommes tournés vers les tests de couloir afin d'obtenir un retour rapide des utilisateurs sous forme d'impressions et d'opinions.
Nous avons adapté et suivi le principe selon lequel les meilleurs résultats viendraient du test d'une poignée d'utilisateurs et de l'exécution d'autant de petits tests que nous pouvions nous le permettre.
Nous avons choisi plusieurs représentants polonais d'un segment mondialisé d'utilisateurs cibles potentiels pour constituer notre échantillon de groupe cible et avons effectué les tests avec eux.
Les découvertes de ce groupe de 8 ont été très intéressantes et utiles. Il s'est avéré que 5 à 6 d'entre eux pouvaient identifier immédiatement des défis spécifiques gêner leur expérience utilisateur.
Avec ces résultats à notre disposition, nous choisirons 2 des suggestions les plus urgentes de notre échantillon de groupe d'utilisateurs et nous nous mettrons au travail pour mettre en œuvre le changement.
Réflexions finales
Hélas, le jour devait venir où notre travail avec SuttaCentral prendrait fin.
Nous sommes allés en direct.
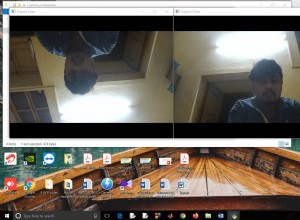
Lors de notre dernière réunion de révision, nous avons reçu une salve d'applaudissements de la part des premiers utilisateurs participant à la présentation de la version en direct.
C'était sublime. Je le trouve toujours assez émouvant.
Voici un souvenir de ce moment joyeux :

Et ça, comme on dit, c'était ça.
Le projet SuttaCentral est peut-être arrivé à son terme, mais il ne fait aucun doute dans mon esprit que les incroyables souvenirs que nous avons créés en cours de route, tant professionnels que personnels, resteront gravés dans nos mémoires pendant très, très longtemps temps.
Je sais pertinemment que je reviendrai toujours sur notre temps ensemble avec un sourire sur mon visage. Et j'ose dire que le client ressent la même chose ; ils reconnaissent même notre équipe de STX Nexters sur le site fini !
Une dernière chose :le client a récemment célébré SuttaCentral au Sri Lanka. Voici quelques photos de l'événement :





Merci d'avoir lu notre étude de cas sur le projet SuttaCentral. C'était presque aussi agréable d'écrire à ce sujet que de le faire.
Si vous souhaitez en savoir plus sur les services que nous fournissons chez STX Next, visitez notre portefeuille et lisez d'autres exemples de coopération réussie avec nos clients.
Et si vous avez apprécié cet article de blog lui-même, n'hésitez pas à vous abonner à notre newsletter et obtenez de nouvelles mises à jour dès que nous les avons pour vous.